How to Style Heading Block in Kemet WordPress Block Theme?
Headings are a key element of any web page. They will allow you to divide content into easily readable sections, especially with long pages. Also, they are very important in SEO terms, you should optimize your landing by adding a keyword in every heading. Fortunately, Kemet WordPress Full Site Editing has recently improved with new header styles that will help you to choose from a variety of styles.

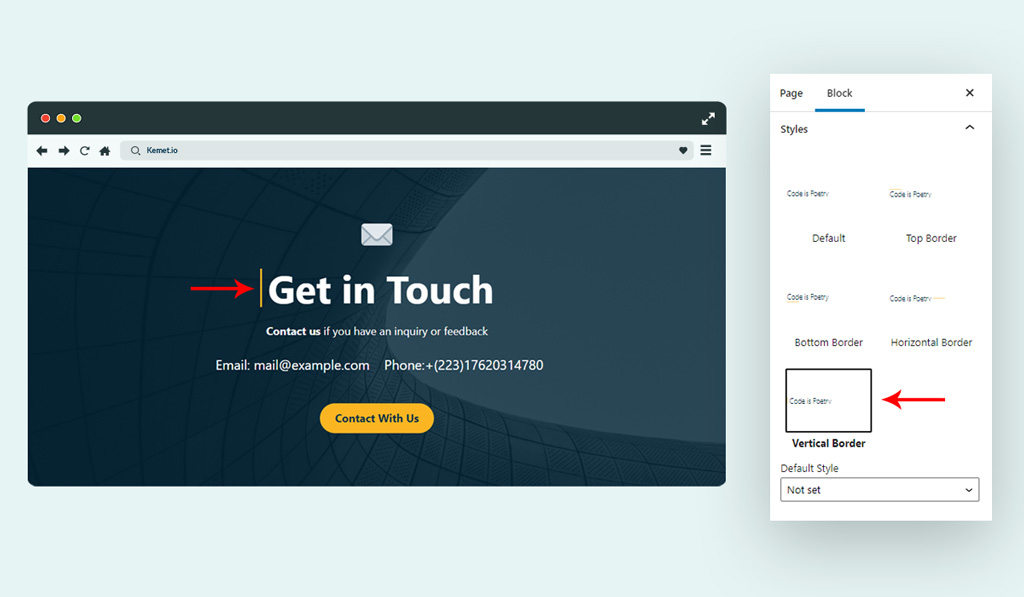
Navigate to Heading Block Settings > Style and pick the style that matches your need.
- Top Border: Enable to add top border line for Heading block.
- Bottom Border: Enable to add bottom border line for Heading block.
- Horizontal Border: Enable to add horizontal border (dash line) for Heading block.
- Vertical Border: Enable to add vertical border (vertical line) for Heading block.