Sticky & Overlay Options for Header Template Parts in Kemet WordPress Block theme
Website Header is the most important part of your website and it is displayed on all of your website pages. In Kemet WordPress Theme, we’ve extended Header Template Part with new options to create eye-catching and impressive Headers for your website visitors.

How to Create Sticky Header in Kemet Block Theme?
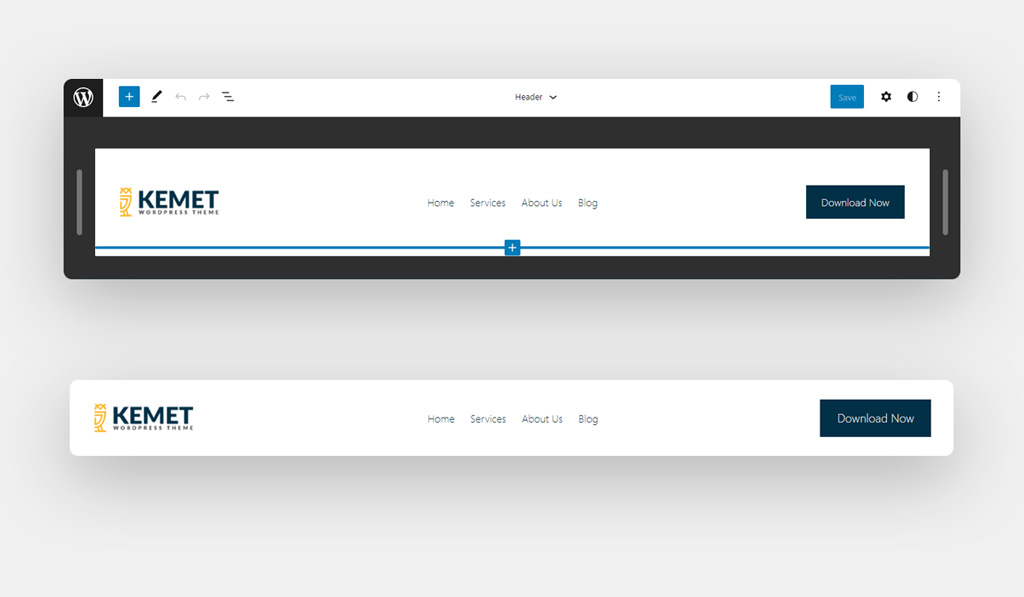
Creating a header is one of the most important parts of your web design workflow, so we’ve extended Header Template Part in Kemet WordPress Block Theme for wordpress full site editing with Sticky Header option that will stick header to the top while website visitor scrolls down which will allow him to navigate easily between website pages.
- Head up to WP Dashboard.
- Open Editor from Apperance.
- Open Templates.
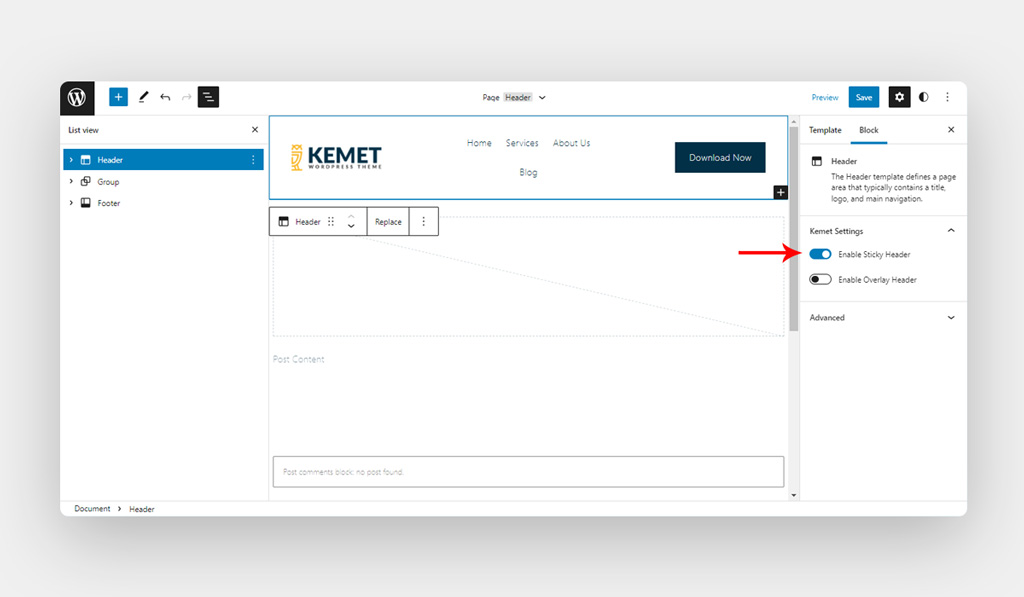
- Open Header Gutenberg block Advanced Settings.
- Switch on Enable Sticky Header option.

How to Create Overlay Header in Kemet BlockTheme?
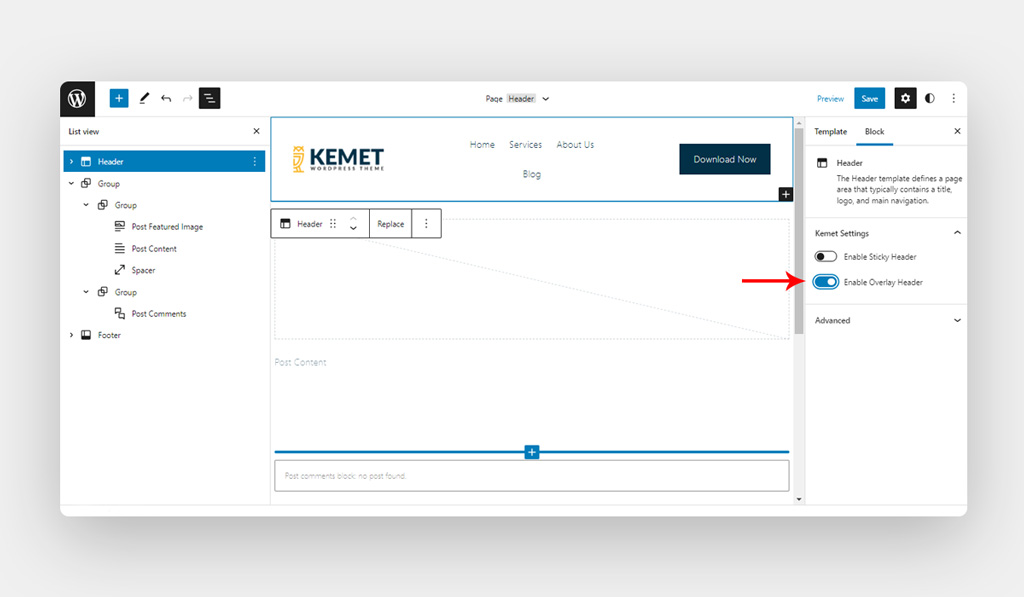
Overlay Header allows you to your header to overlay page content, it should be transparent which will help you to create new branded and eye-catching header.
- Head up to WP Dashboard.
- Open Editor from Apperance.
- Open Templates.
- Open Header block Advanced Settings.
- Switch on Enable Overlay Header option.